Markdown教程
Markdown教程
Markdown 标题
注意,一级标题不应当滥用,一篇文章只应当有一个一级标题!
使用 # 号标记
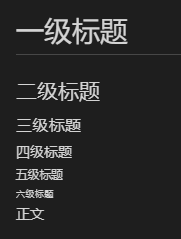
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
1 | # 一级标题 |
显示效果:
Markdown 段落格式
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。(虽然在轮回社区发文章行末不需要打两个空格但有不少网站都是需要的,所以在换行时最好在行末加上两个空格)。
不同字体
Markdown 可以使用以下几种字体:
1 | *斜体文本* |
显示效果:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
1 | *** |
显示效果:(因为相同所以只贴出一个)
显示效果展示完毕~
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
1 | ICS.ink |
显示效果:
ICS.ink
Hello Wold!BAIDU
下划线
下划线可以通过 HTML 的 <u> 标签来实现:
1 | <u>带下划线文本</u> |
轮回社没有开放Html支持,所以不可用
脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
1 | ^要注明的文本 (后面要加一个空格) |
显示效果:
^ICS : 轮回社 – 传承·创造·传播
Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
1 | * 第一项 |
显示效果:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
有序列表使用数字并加上 . 号来表示,如:
1 | 1. 第一项 |
显示效果:
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1 | 1. 第一项: |
显示效果:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
Markdown 区块
区块的一般使用
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
1 | > 区块引用 |
显示效果:
区块引用
轮回社
传承·创造·传播
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
1 | > 最外层 |
显示效果:
最外层
第一层嵌套
第二层嵌套
区块中使用列表
区块中使用列表实例如下:
1 | > 区块中使用列表 |
显示效果:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
列表中使用区块实例如下:
1 | * 第一项 |
显示效果:
- 第一项
轮回社
传承·创造·传播 - 第二项
Markdown 代码
Markdown 代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
1 | `printf()` 函数 |
显示效果:printf() 函数
代码区块
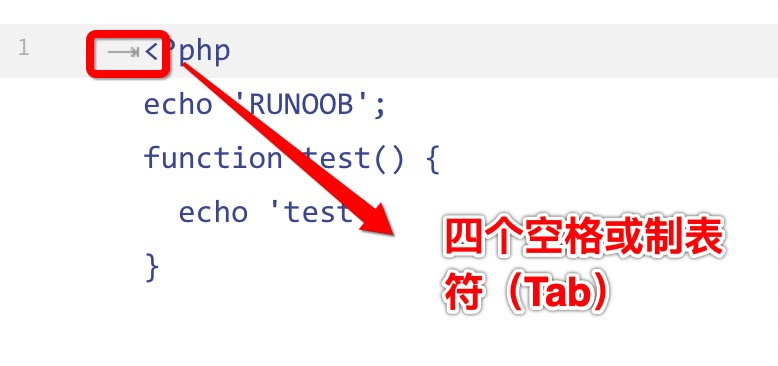
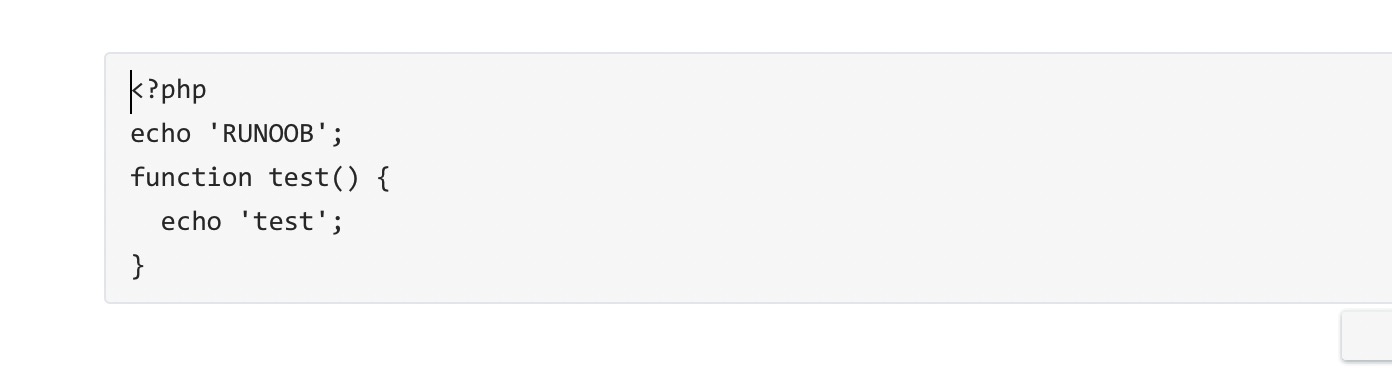
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:
显示效果:
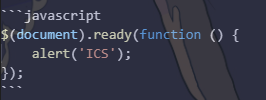
你也可以用```包裹一段代码,并指定一种语言(也可以不指定):
预览效果:
1 | $(document).ready(function () { |
Markdown 链接
链接使用方法如下:
1 | [链接名称](链接地址) |
例如:
1 | 这是一个链接 [轮回社](https://www.ics.ink) |
预览效果:
这是一个链接 轮回社
直接使用链接地址:
1 | <https://www.ics.ink> |
预览效果:
https://www.ics.ink
高级链接
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
1 | 这个链接用 1 作为网址变量 [Google][1] |
这个链接用 1 作为网址变量 Google
这个链接用 runoob 作为网址变量 轮回社
然后在文档的结尾为变量赋值(网址)
Markdown 图片
Markdown 图片语法格式如下:
1 |  |
开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
使用实例:
1 |  |
预览效果:

图片的链接也适用于Markdown链接教程中的高级链接,但在文中将以连接形式展现,而非图片。
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
1 | <img src="http://static.runoob.com/images/runoob-logo.png" width="50%"> |
因为轮回社禁用了Html,所以无法使用<img>。
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
1 | | 表头 | 表头 | |
以上代码显示结果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式 (好像没什么用)
我们可以设置表格的对齐方式:
1 | -: 设置内容和标题栏居右对齐。 |
实例如下:
1 | | 左对齐 | 右对齐 | 居中对齐 | |
预览效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown 高级技巧
支持的 HTML 元素 轮回社暂时禁用Html,本部分无法使用
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
1 | 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 |
输出结果为:使用 Ctrl+Alt+Del 重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
1 | **文本加粗** |
输出结果为:
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
1 | \ 反斜线 |
公式
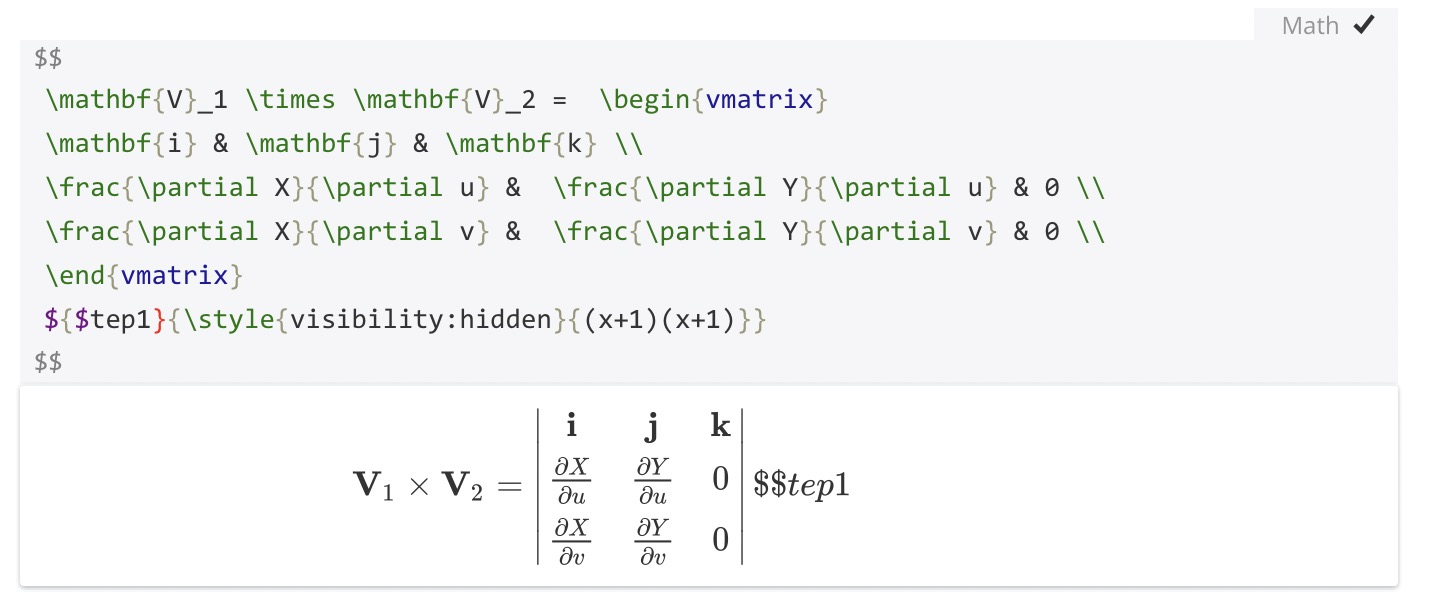
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
1 | $$ |
输出结果为:
更为详细的教程可以自行Google或查看菜鸟教程。
